
tet.wiki
Seite 51

Objekte mit Farbverlauf
![]() Starten Sie 'Draw SVG'
Starten Sie 'Draw SVG'
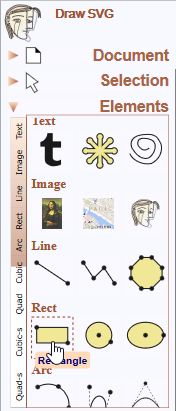
![]() Klicken Sie im Bereich 'Elements' auf das 1. Objekt unter 'Rect'
Klicken Sie im Bereich 'Elements' auf das 1. Objekt unter 'Rect'
Will man Objekte verwenden, in denen Farbverläufe verwendet werden kann man auf das Onlinetool 'Draw SVG' zurückgreifen. Nachfolgend sollen an einem Balken die Schritte erläutert werden, die notwendig sind um ein derartiges Objekt zu erstellen und in tet.folio einzubetten.

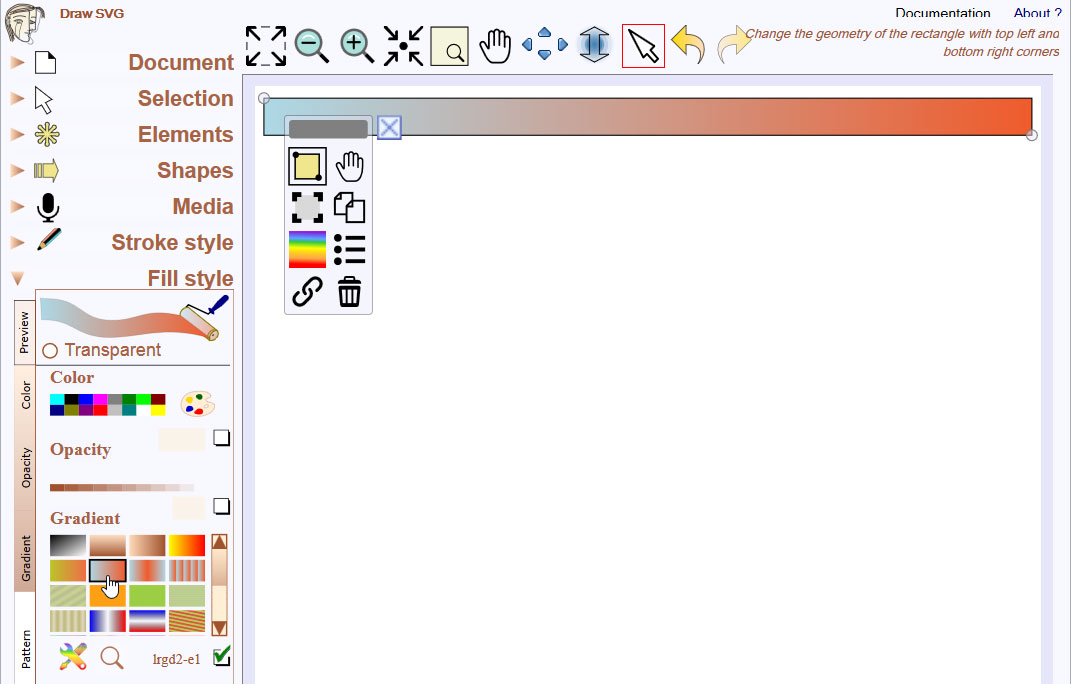
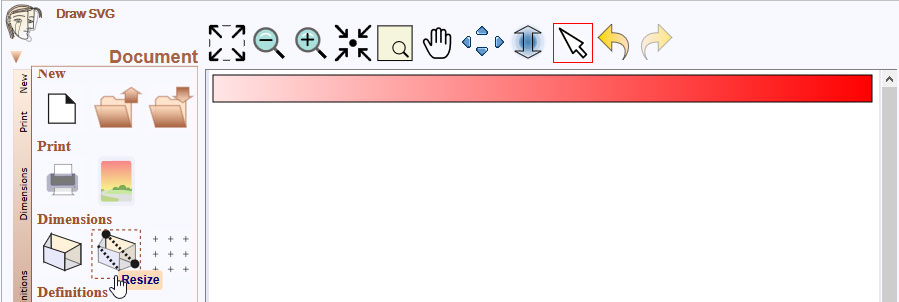
![]() Klicken Sie in die linke obere Ecke des Seitenbereichs und ziehen mit gedrückter linker Maustaste nach rechts außen.
Klicken Sie in die linke obere Ecke des Seitenbereichs und ziehen mit gedrückter linker Maustaste nach rechts außen.
Ein okergefülltes Rechteck entsteht.
![]() Klicken Sie 1x in das Rechteck und nachfolgend auf 'Fill style'
Klicken Sie 1x in das Rechteck und nachfolgend auf 'Fill style'![]() Wählen Sie unter 'Gradient' den gewünschten Farbverlauftyp (siehe Handsymbol)
Wählen Sie unter 'Gradient' den gewünschten Farbverlauftyp (siehe Handsymbol)


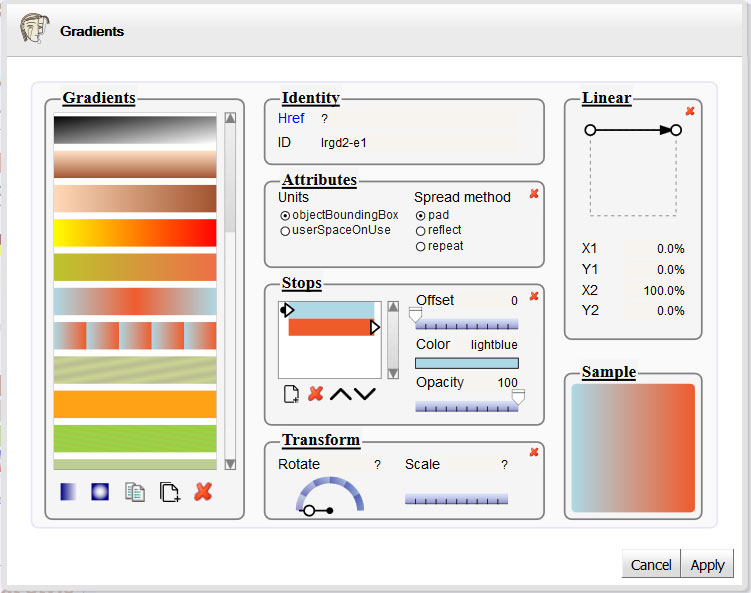
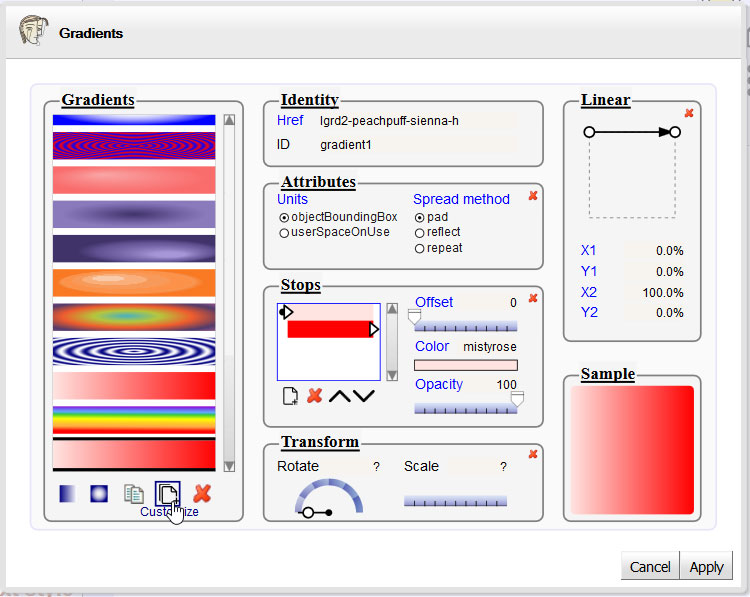
![]() Danach klicken Sie 'Customize' und das Fenster zur Anpassung des Farbverlaufs erscheint
Danach klicken Sie 'Customize' und das Fenster zur Anpassung des Farbverlaufs erscheint
![]() Unter 'Stops' sehen Sie die Farben zwischen denen der Verlauf gebildet werden soll.
Unter 'Stops' sehen Sie die Farben zwischen denen der Verlauf gebildet werden soll.
![]() Klicken Sie auf 'Customize' um für den erstellten Farbverlauf eine eigene ID anzulegen.
Klicken Sie auf 'Customize' um für den erstellten Farbverlauf eine eigene ID anzulegen.
![]() Bestätigen Sie mit Klick auf 'Apply' und der Balken zeigt die neue Farbwahl.
Bestätigen Sie mit Klick auf 'Apply' und der Balken zeigt die neue Farbwahl.


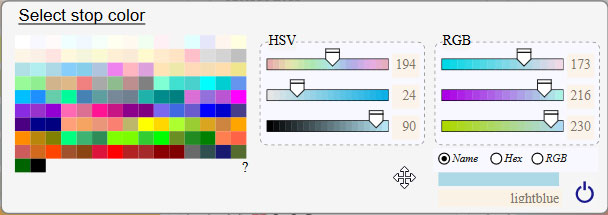
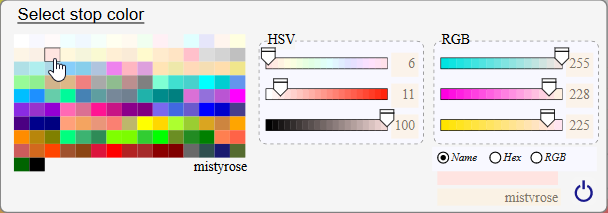
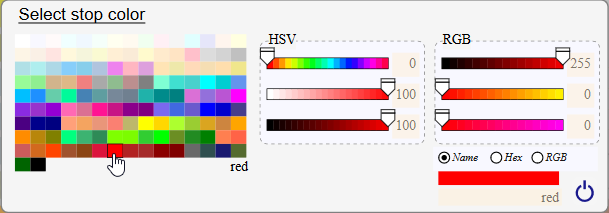
![]() Wählen Sie durch Anklicken eines der farbigen
Wählen Sie durch Anklicken eines der farbigen
Kästchen Ihre individuelle Ausgangsfarbe oder
geben Sie ins Feld mit dem Farbnamen die
Bezeichnung Ihrer Farbe in Form ihres Namens,
Hexadezimalwerts oder RGB-Werts ein
(Farbwahlinfos). Achten Sie darauf, dass die Farbe
im Farbbalken übernommen wird.
![]() Klicken Sie auf den Farbbalken resp. Ausschalter, das Fenster schließt sich und im Feld 'Sample' erscheint die neu ausgewählte Farbe
Klicken Sie auf den Farbbalken resp. Ausschalter, das Fenster schließt sich und im Feld 'Sample' erscheint die neu ausgewählte Farbe
![]() Wählen Sie den 2. Balken unter 'Stops'
Wählen Sie den 2. Balken unter 'Stops'
und wiederholen Sie den Vorgang.
![]() Vom System wird im Bereich 'Stops' die Start- und Endfarbe angezeigt
Vom System wird im Bereich 'Stops' die Start- und Endfarbe angezeigt
Unter 'Color' ist die Startfarbe aktiv.
![]() Klicken Sie auf diesen farbigen Balken und die Farbauswahlbox wird sichtbar
Klicken Sie auf diesen farbigen Balken und die Farbauswahlbox wird sichtbar
(Farbname ist angezeigt).
Seite 51a
tet.wiki
Seite 51a


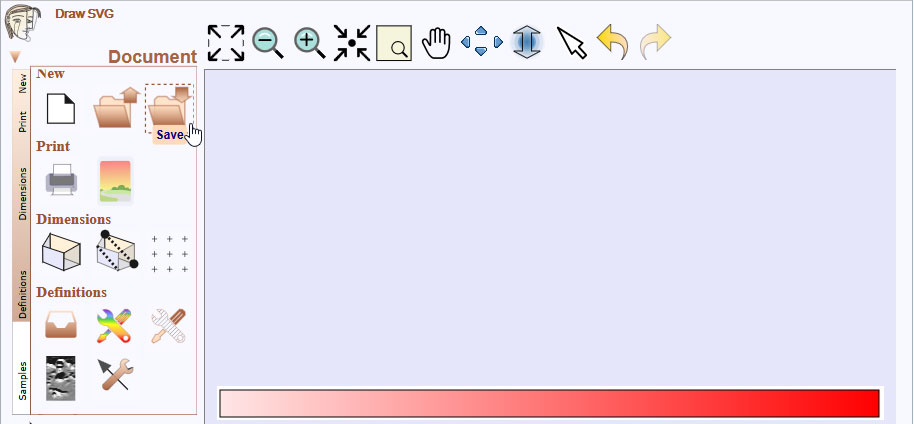
z.B. als balken-white-to-red.svg
Seite 51b
tet.wiki

Alternativ können Sie auch 2x die gleiche Farbe wählen und bei Stop 1 mit Opacity arbeiten und dort z.B. 10 (%) eingeben um einen Farbverlauf von hell nach dunkel zu erreichen.
Leider funktioniert diese Vorgehensweise auf jeder Website nur 1x-ig. D.h. braucht man mehrer verschiedene Balken mit Farbverlauf bleibt einem nur das im jeweilige SVG-File per Drag´n´drop in die tet.Seite zu ziehen und damit direkt weiterzuarbeiten, was allerdings in Bezug auf die Boxgröße nicht so komfortabel ist.